Many photographers and creative professionals face the same challenge: how to showcase multiple images effectively without overwhelming visitors or taking up too much space on a page.
Static galleries work well for portfolios, but sometimes you need something more dynamic. A slideshow lets you guide viewers through a curated sequence of images that tells a story or highlights your best work.
That’s where WordPress slideshows come in. A well-designed slideshow lets you display multiple images in a compact, engaging format that automatically transitions between photos while giving visitors control over the viewing experience. Best of all, creating a professional slideshow on WordPress doesn’t require coding skills or expensive software.
In this guide, I’ll show you how to create a stunning WordPress image slideshow, the easy way. Whether you’re showcasing a wedding shoot, displaying product images, or highlighting portfolio work, you’ll learn everything you need to build a slideshow that looks professional and performs beautifully on any device.
What is a WordPress Slideshow?
A WordPress slideshow is an interactive display that cycles through multiple images automatically, showing one image at a time with smooth transitions between them.
Unlike static galleries where all images appear at once, slideshows present your photos in a sequential format—similar to a presentation.
Visitors can watch images transition automatically, or they can manually navigate through your photos using arrow controls. Most modern slideshows also include features like pause buttons, thumbnail navigation, and fullscreen viewing options.
WordPress slideshows work particularly well for:
- Portfolio highlights: Showcasing your best work in a focused, distraction-free format
- Product photography: Displaying multiple angles or variations of products
- Before-and-after sequences: Demonstrating transformations or progress
- Event coverage: Walking viewers through the story of a wedding, concert, or special occasion
- Client testimonials: Pairing quotes with relevant images
The key difference between a slideshow and a traditional gallery is the viewing experience. While galleries let visitors browse freely, slideshows create a more guided, cinematic presentation of your work.
Looking for a simple, general-purpose WordPress image slideshow tool?
If you don’t need photography-specific features and you just want a quick way to add a basic slider to your site, Soliloquy is a great lightweight alternative. It’s designed for fast, easy image sliders and works well for bloggers, small businesses, and anyone who needs a simple slideshow without advanced gallery options.
Why Your WordPress Website May Benefit from a Slideshow
Adding a slideshow to your WordPress site offers several practical advantages that can improve both user experience and your site’s effectiveness:
- Maximizes limited space: Slideshows let you display dozens of images in the same screen space that would normally hold just one or two photos. This is especially valuable on homepages or landing pages where space is premium.
- Creates engaging visual experiences: The movement and transitions in slideshows naturally draw the eye and keep visitors engaged longer than static images. This can be particularly effective for capturing attention above the fold on your homepage.
- Tells visual stories: Displaying images in a specific order can support meaningful narratives—like documenting a wedding day from preparation to reception, or showing the evolution of a creative project.
- Improves mobile browsing: On smaller screens, slideshows provide a much better experience than cramped gallery grids. Visitors can focus on one high-quality image at a time without squinting or pinching to zoom.
- Highlights featured content: Use slideshows to spotlight your best work, featured projects, or current promotions without requiring visitors to scroll through your entire portfolio.
- Maintains clean design: Instead of cluttering your pages with multiple images competing for attention, a slideshow keeps your layout clean and organized while still showcasing variety.
Slideshows are particularly effective for photographers, eCommerce sites, creative agencies, and any business that relies on strong visual presentation.
How to Create a WordPress Slideshow (5 Simple Steps)
Now that you understand the benefits of slideshows, let’s walk through creating one on your WordPress site. While there are several slideshow plugins available, Envira Gallery stands out as the best option for photographers and creative professionals.

Here’s why I recommend Envira Gallery for creating WordPress slideshows:
- Drag-and-drop simplicity: Build professional slideshows in minutes without touching any code.
- Fully responsive design: Your slideshows automatically adapt to look perfect on desktops, tablets, and smartphones.
- Lightning-fast performance: Built-in image optimization ensures your slideshows load quickly without slowing down your site.
- Powerful customization: Control transition speed, autoplay settings, navigation options, and visual styling to match your brand.
- Lightbox integration: View slideshows in an elegant fullscreen lightbox that creates an immersive viewing experience.
Best of all, Envira Gallery combines slideshow functionality with comprehensive gallery features. This means you get albums, watermarking, social sharing, eCommerce integration, and more—all in one plugin.

Sheila McRae
This plugin has great features that allow me to do so much more to showcase great images on client sites. It’s easy to set up and configure.
Ready to learn how to add a slideshow in WordPress? Let’s get started.
Step 1: Set Up the Envira Gallery Plugin
First, you’ll need to install Envira Gallery on your WordPress site. Head over to the Envira Gallery pricing page and choose the license level that works for you. Note that the Slideshow Addon is included with all paid plans.
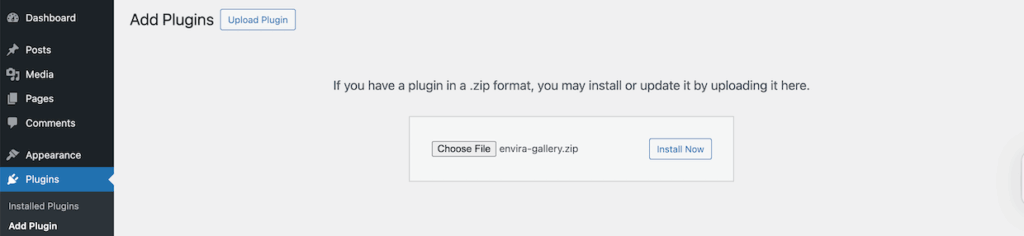
After purchasing, download the plugin files from your Envira Gallery account. Then, go to your WordPress dashboard and navigate to Plugins » Add Plugin.
Click the Upload Plugin button at the top of the page. Select the Envira Gallery .zip file you downloaded and click Install Now.

Once the installation completes, click Activate Plugin. You’ll now see a new Envira Gallery tab appear in the left-hand menu of your WordPress dashboard.
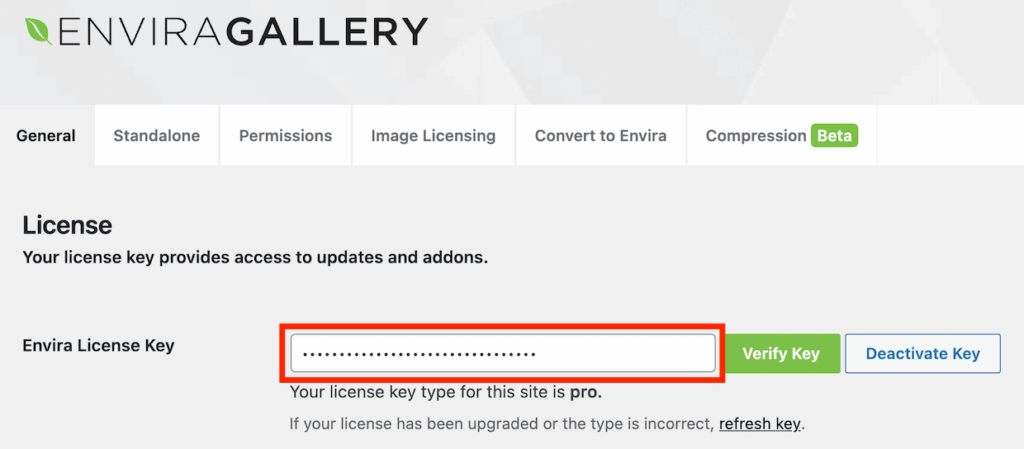
Next, you’ll need to enter your license key, which you can find under the Downloads section of your Envira account page.
Go to Envira Gallery » Settings and paste in your key. Click on the Verify Key button and then hit Save Settings at the bottom of the page.

If you need more detailed guidance on installation, check out our step-by-step tutorial on how to install Envira Gallery.
Step 2: Activate the Slideshow Addon
With the main Envira Gallery plugin installed, it’s time to activate the Slideshow Addon. This addon gives you complete control over your WordPress slideshow settings and behavior.
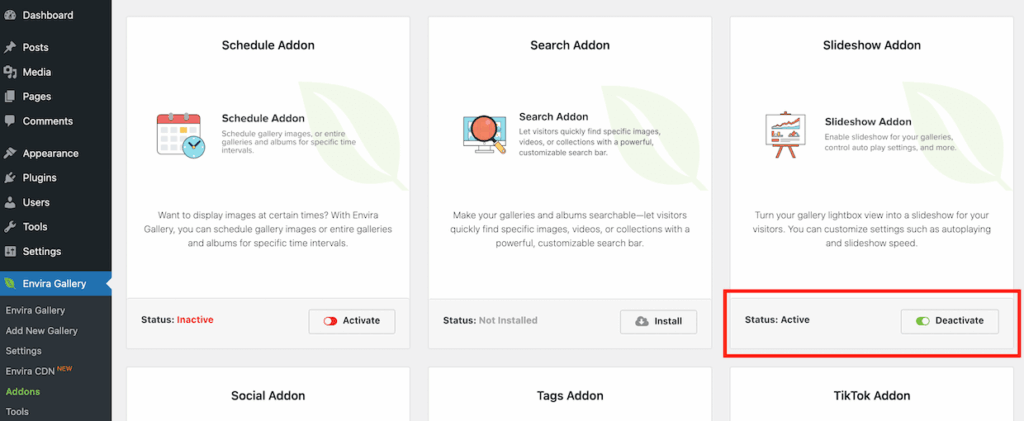
Navigate to Envira Gallery » Addons in your WordPress dashboard. Here, you’ll see all available addons for Envira Gallery.
Scroll down until you find the Slideshow Addon. Click the Install button. Then, toggle the Activate switch.

The Status should now change to Active.
Step 3: Create Your Gallery
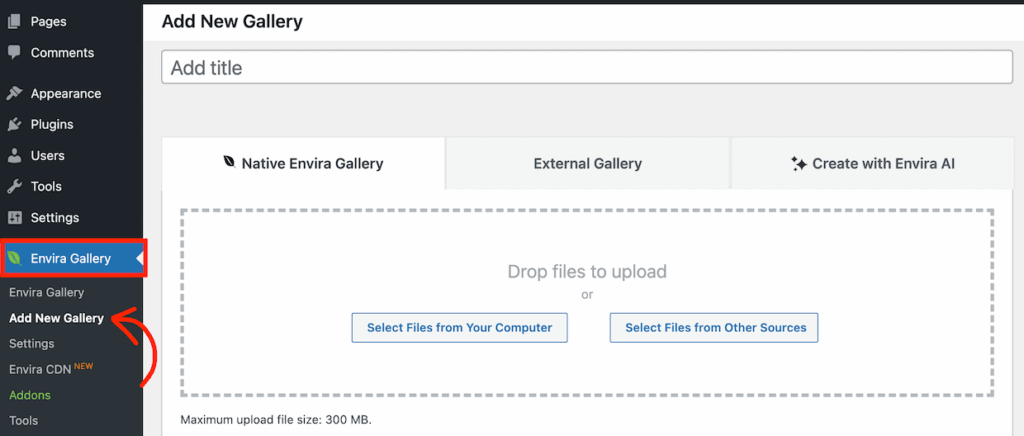
Now you’re ready to create the gallery that will display as a slideshow. Go to Envira Gallery » Add New Gallery in your WordPress dashboard.
Give your gallery a name at the top. Keep in mind that this is just for your reference and won’t appear on your website.

Next, you’ll need to add images to your gallery. You have several options.
You can simply drag and drop image files from your computer directly into the upload area. Or, you can click on Select Files from Your Computer for easier navigation.
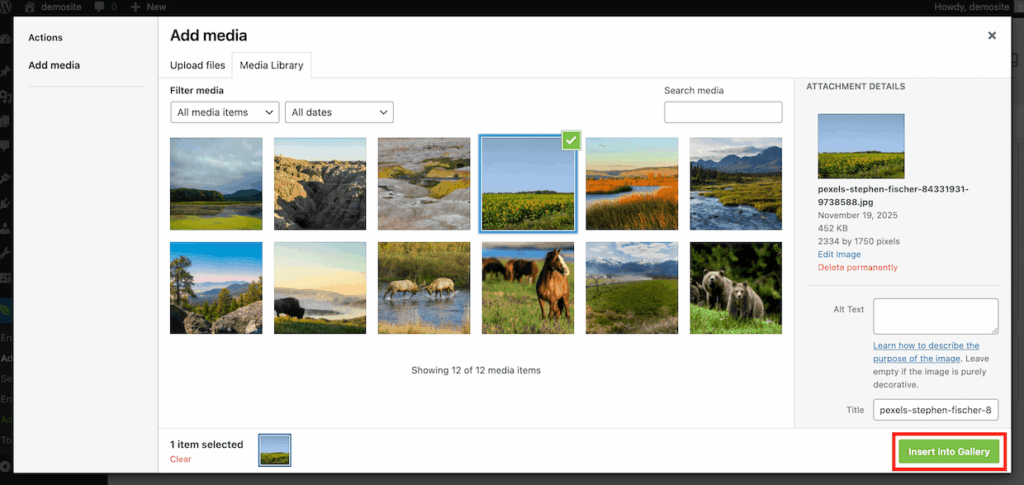
When you click Select Files from Other Sources, you’ll be able to add images directly from your WordPress Media Library. Either way, you’ll need to select Insert into Gallery to add each image.

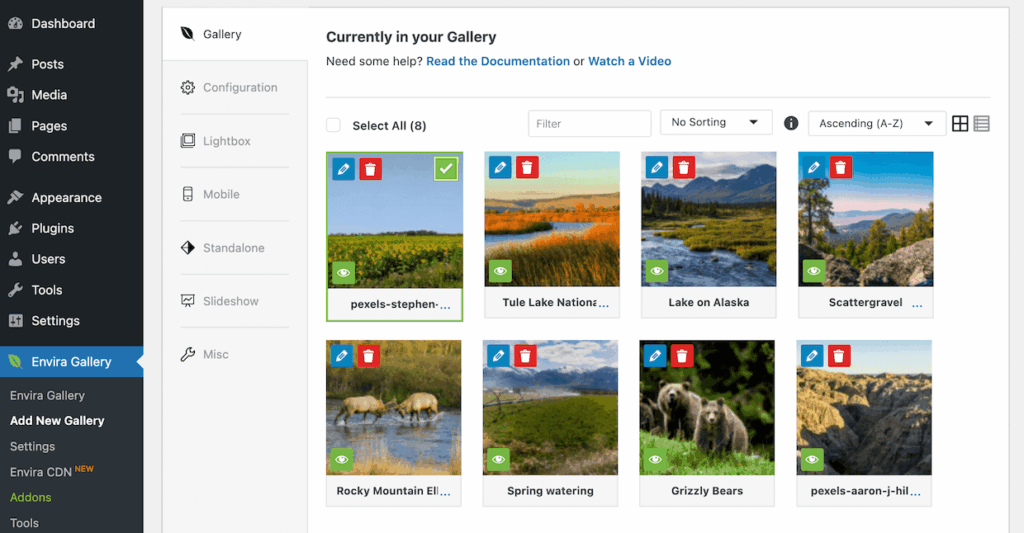
Once you’ve added your images, scroll down a bit to see the Gallery tab in your settings. You can rearrange the images you selected by dragging and dropping.

The order you set here determines the sequence your slideshow will follow.
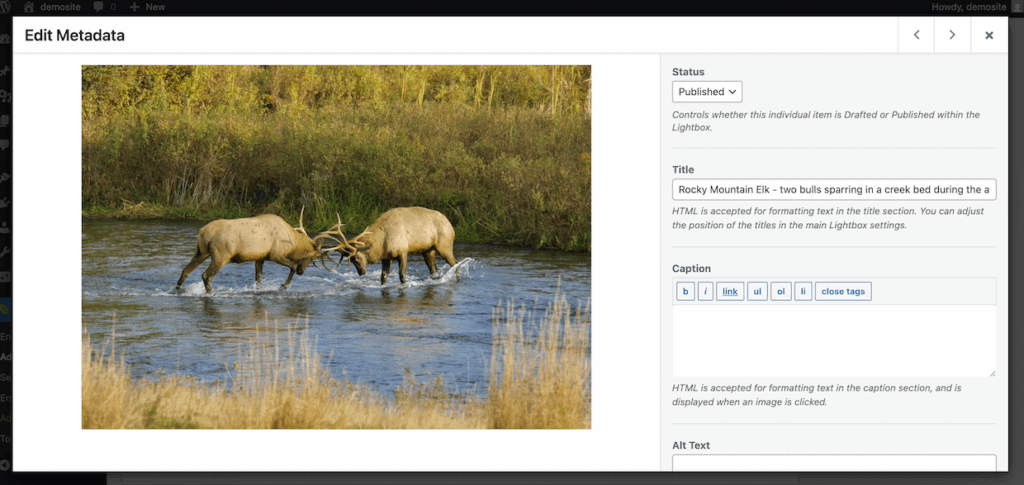
You can also click the pencil icon on any image to add a title, caption, alt text, or link.

These details enhance your SEO, improve accessibility, and provide context for viewers.
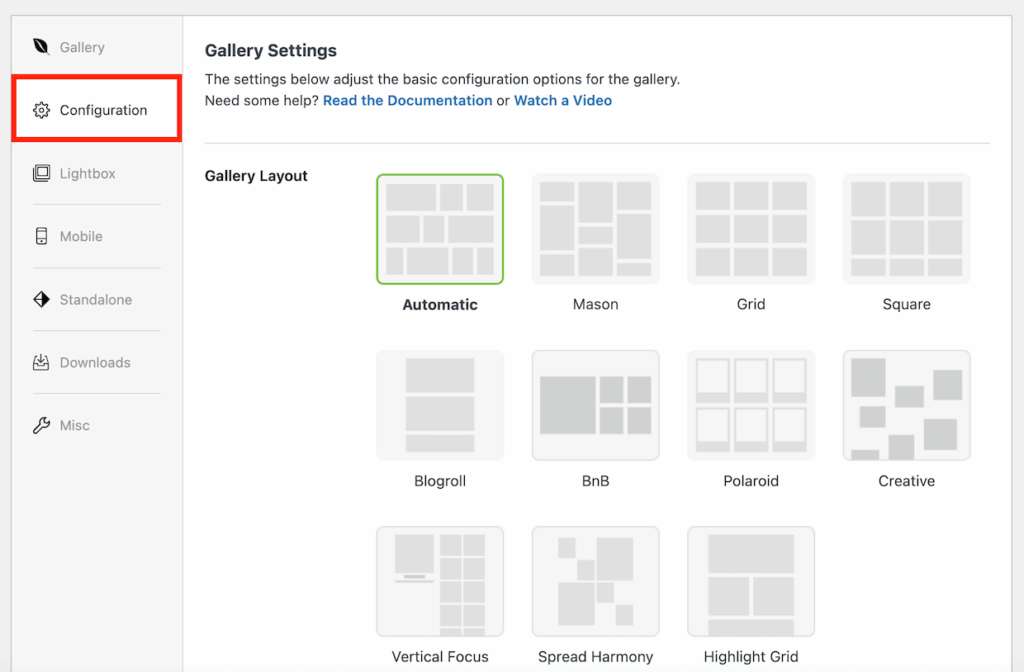
Next, you’ll need to go to the Configuration tab to pick your gallery layout.
Even though you’re building an image slideshow, you won’t want to skip this step, as it will determine how your slideshow looks before it starts.

Have more questions about configuring your WordPress gallery? See our complete guide on how to create a photo gallery.
Step 4: Configure Your Slideshow
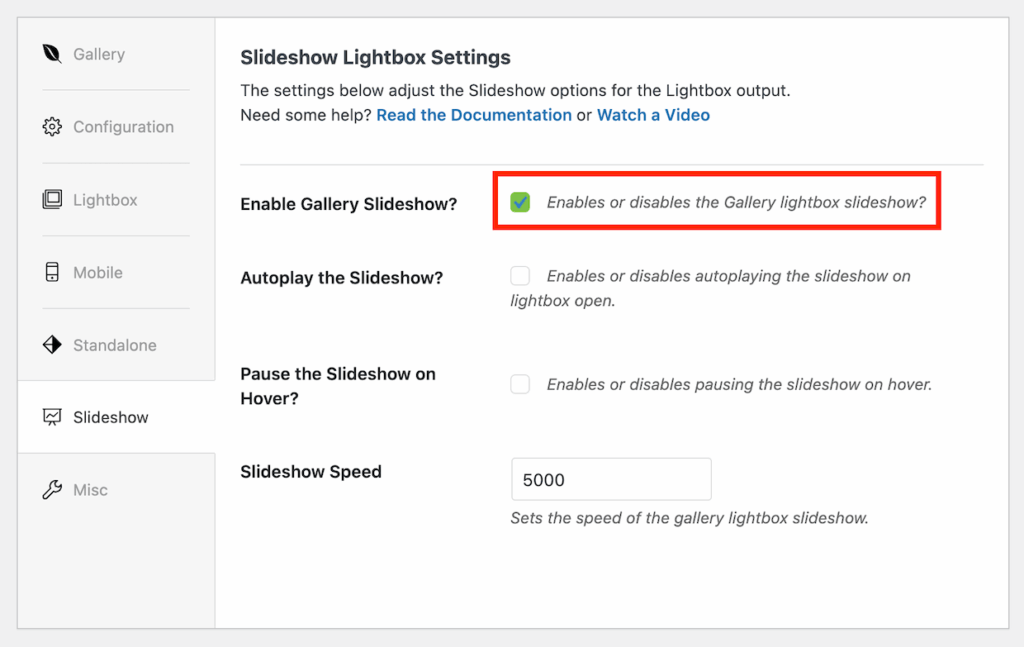
With your images uploaded, it’s time to configure how your slideshow will behave. First, click on the Slideshow tab in your gallery settings.
Then, check the box labeled Enable Gallery Slideshow? This activates the lightbox slideshow functionality for this gallery.

Now you can customize the following settings for your slideshow:
- Autoplay: Enable this if you want the slideshow to start automatically when visitors open the lightbox.
- Pause: If you enable this, the slideshow will pause when a viewer hovers over it.
- Slideshow Speed: Set how long each image displays before transitioning to the next one. The value is in milliseconds (1000 = 1 second). I recommend starting with 3000-5000 milliseconds for a comfortable viewing pace.
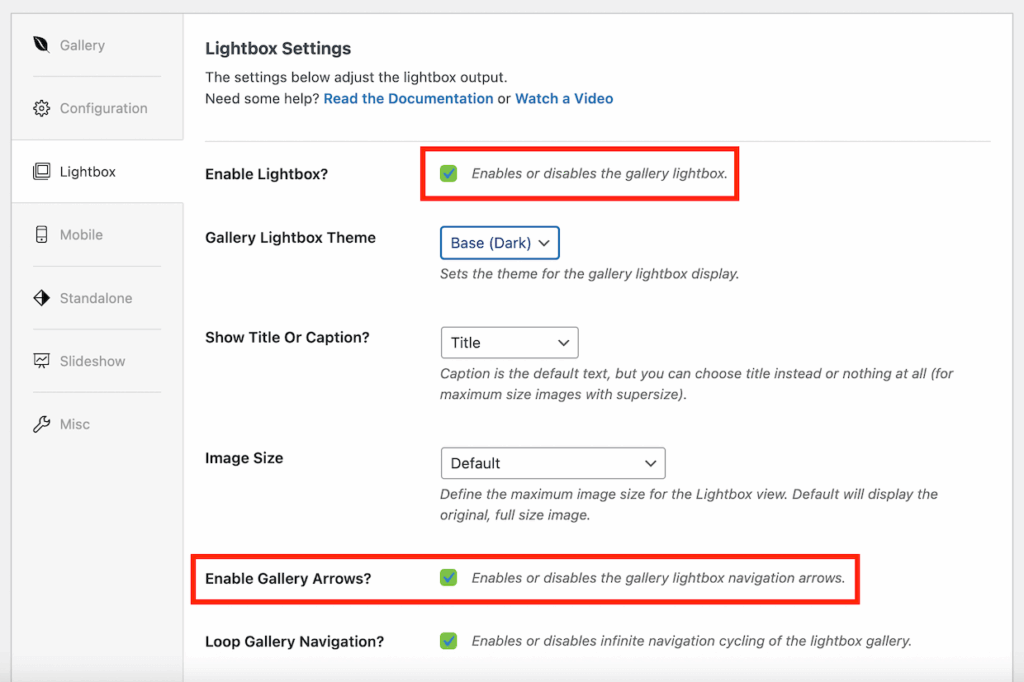
For an even better user experience, I suggest taking a moment to configure the Lightbox tab as well.
The lightbox feature should be enabled automatically as part of the slideshow functionality. However, if it isn’t, go ahead and check the box that says Enable Lightbox? to turn it on.

You may also want to check the box for Enable Gallery Arrows? if you want visitors to be able to override the slideshow speed and click through themselves.
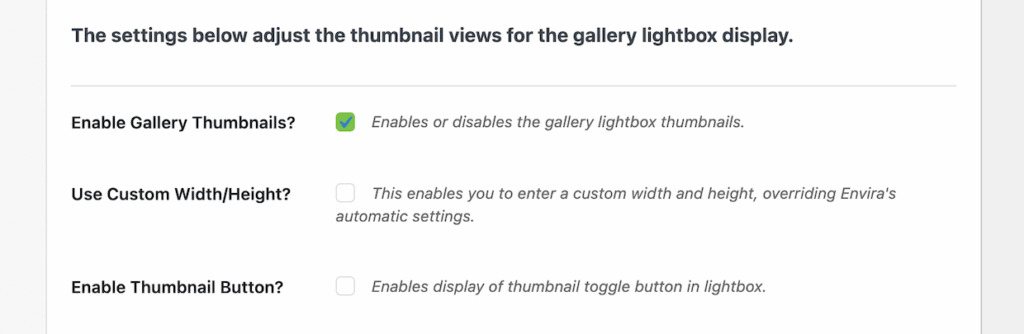
Additionally, if you want to allow viewers to have a bigger picture sense of your slideshow, I suggest you scroll down a bit to enable gallery thumbnails.
Here, you can also pick a custom size for the thumbnails and decide whether to display a thumbnail toggle button in the lightbox.

These settings give viewers control over their experience while maintaining the automated slideshow functionality.
Step 5: Publish Your Slideshow Gallery in WordPress
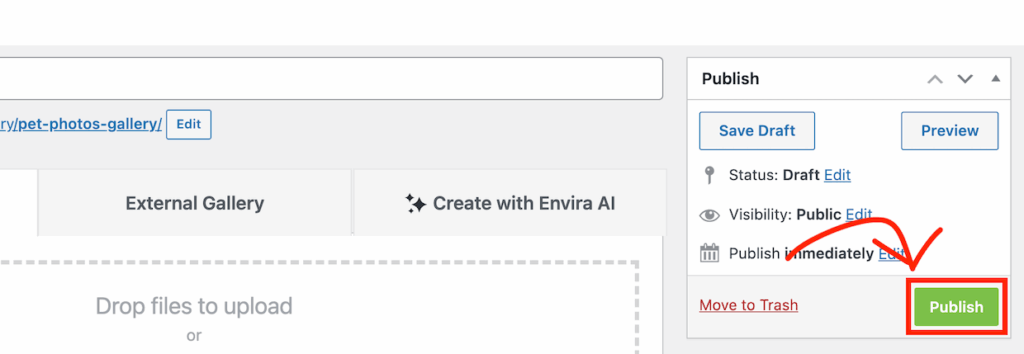
You’re almost done! Once you’re satisfied with your settings, click the Publish or Update button to save your gallery.

Now you need to add the slideshow to a page or post on your site. Envira Gallery makes this incredibly simple.
Open the page or post where you want your slideshow to appear. In the WordPress content editor, click the + button to add a new block.
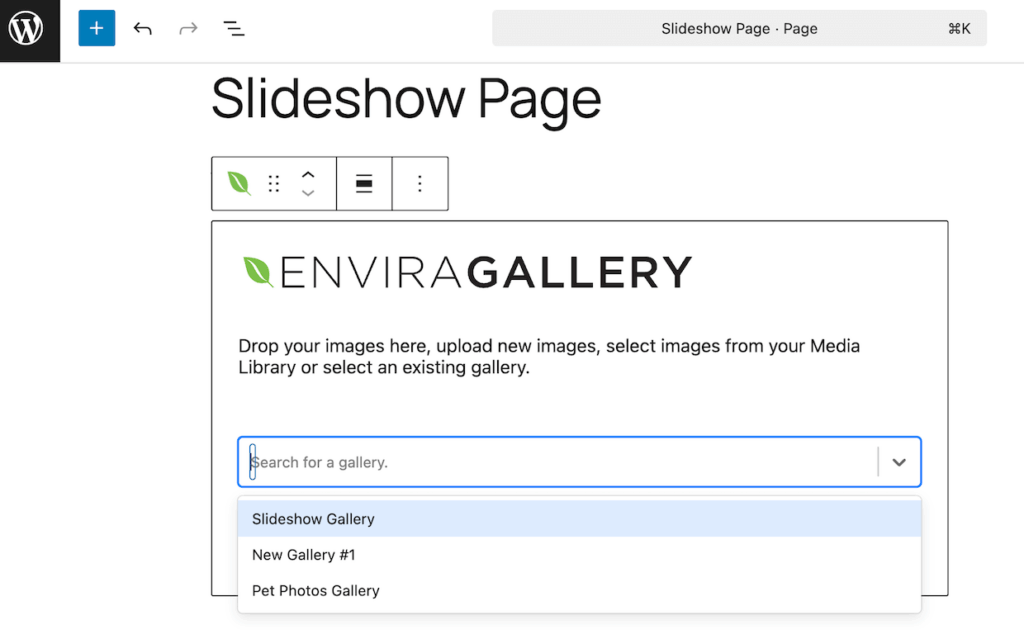
Search for “Envira Gallery” and select the Envira Gallery block. A dropdown menu will appear showing all your galleries.

Select the gallery you just created from the list. Your slideshow gallery will immediately appear in the editor preview.
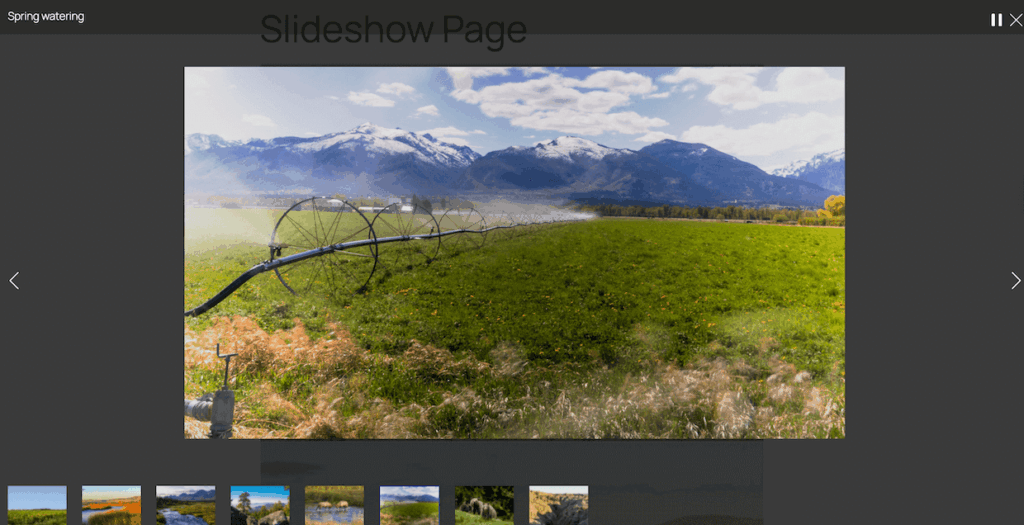
When visitors view this page on your live site, they’ll see your gallery. When they click on any image, it opens in a beautiful lightbox where the slideshow automatically plays through all your images.

As you can see, they will also see image thumbnails at the bottom of the screen.
If you’re not using the WordPress block editor, you can also use the gallery shortcode to embed your slideshow anywhere on your site, including widget areas and custom templates.
Congratulations! You’ve successfully created a WordPress slideshow that showcases your images in a professional, engaging format.
Free Alternative for Basic WordPress Slideshows
If you’re looking for a free option to create basic WordPress photo gallery slideshows, MetaSlider is worth considering. This popular plugin offers a straightforward approach to building simple image sliders without any cost.

MetaSlider provides several slider types including responsive slides, flex sliders, and coin sliders. The free version includes essential features like drag-and-drop slide management, basic transition effects, and mobile-responsive output.
However, it’s important to understand the limitations. MetaSlider focuses primarily on homepage sliders and basic image carousels rather than lightbox slideshows.
You won’t get the advanced gallery features, image optimization, or professional lightbox experience that Envira Gallery provides.
For photographers and creative professionals who need comprehensive gallery management, client proofing, watermarking, and elegant lightbox presentations, Envira Gallery remains the better choice.
But if you simply need a basic homepage slider and want to keep costs down, MetaSlider is a solid free option.
Frequently Asked Questions About WordPress Image Slideshows
How do I add a slideshow to my WordPress site?
To add a slideshow to WordPress, you’ll need a gallery plugin like Envira Gallery. Install the plugin, activate the Slideshow Addon, create a gallery with your images, enable the slideshow feature, and embed the gallery on any page or post using the Envira Gallery block or shortcode.
What’s the difference between a WordPress slider and a slideshow?
A WordPress slider typically displays images directly on your page, cycling through them in a carousel format. A slideshow, on the other hand, usually opens in a lightbox overlay when visitors click on a gallery image, creating a fullscreen, distraction-free viewing experience with automatic transitions.
Are slideshows bas for SEO?
Slideshows are not inherently bad for SEO when implemented correctly. The key is using a well-coded plugin like Envira Gallery that optimizes images, includes proper alt text, maintains fast loading speeds, and doesn’t hide content from search engines. Avoid heavy, poorly optimized slideshow plugins that slow down your site.
How fast should my WordPress slideshow transition be?
For optimal user experience, set your slideshow transition speed between 3-5 seconds (3000-5000 milliseconds). This gives viewers enough time to appreciate each image without feeling rushed or bored. You can adjust this based on your content—detailed images may need longer display times.
Can I create a slideshow without a plugin?
While it’s technically possible to create a slideshow using custom code, it’s not recommended for most users. Plugins like Envira Gallery provide optimized, tested code, responsive design, cross-browser compatibility, and easy customization options that would take considerable time and expertise to build manually.
That’s it! We hope this guide helped you create a beautiful, professional slideshow for your WordPress site.
Here are a few more resources you might want to check out:
- How to Make a WordPress Photography Website
- How To Create a Stunning Photo Album In WordPress (Step-by-Step)
- Best WordPress Plugins for Photographers
Not using Envira Gallery yet? Get started today!
Don’t forget to check out our blog and follow us on X (Twitter) for the best photography tips, resources, and WordPress tutorials.
Have questions about creating slideshows or tips to share? Leave a comment below—we’d love to hear from you!
















It would help to create a slider widget outside the lightbox.