Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

by Southie Williamson on Jan 25, 2024
Are you wondering how to add lightbox to WordPress? Creating a WordPress gallery with lightbox effect is a great way to give visitors a more in-depth view of your photos.
Whether you’re trying to show off your photography skills in a professional portfolio, sell images, or just want to use a simple lightbox gallery to let users view your photos and videos in a distraction free way, you’ve come to the right place.
In this tutorial, we’re going to show you how to add a lightbox to WordPress using a powerful and simple lightbox plugin.
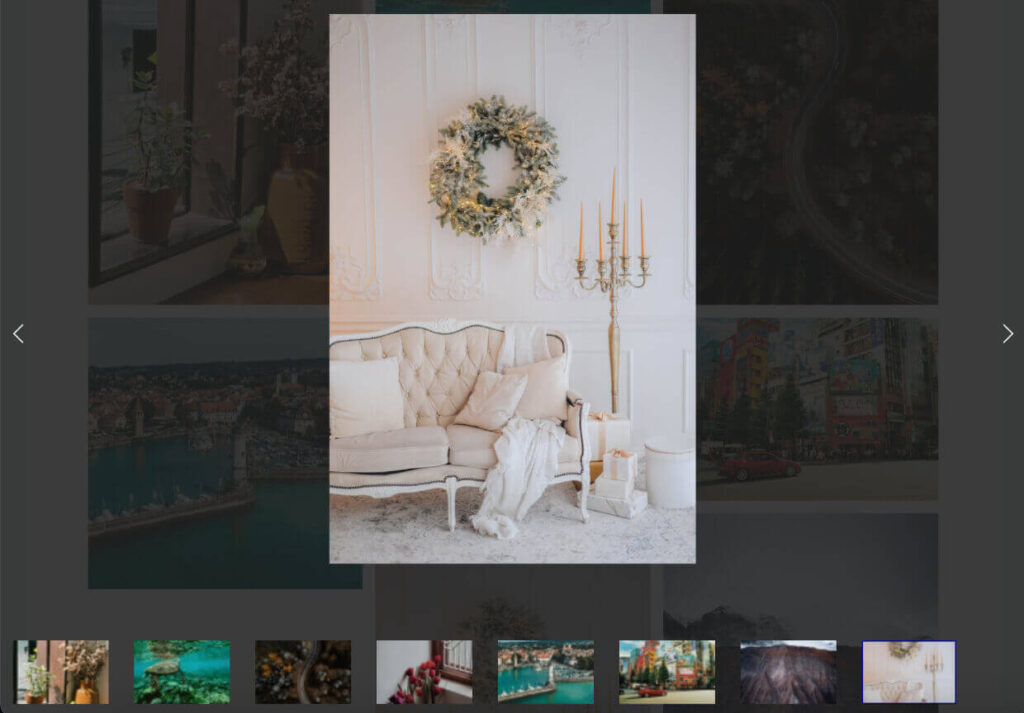
Lightbox in WordPress is a tool that overlays images or other content on a webpage and dims the background so that visitors can focus on the displayed content. Typically, users open a WordPress lightbox popup on click. Then, the rest of the page will darken and they can view the expanded photos or videos without distractions.
As of WordPress 6.4, the default image block in WordPress includes an option to open images in lightbox. However, you can’t use it to show multiple images from a gallery in the same lightbox. It also doesn’t let you create a video lightbox, display captions, or customize your lightbox in other ways. We recommend using a WordPress lightbox plugin to easily add a responsive lightbox to your website with much better functionality.

Envira Gallery is the best WordPress gallery plugin with lightbox effect. It allows you to create beautiful image and video displays using a simple drag-and-drop builder. The plugin offers multiple layouts including slideshow, grid, carousel, fullscreen, and masonry, and it comes with a built-in lightbox gallery.
Check out more of our popular features:
To get started, head to Envira Gallery’s pricing page and grab a license. Next, install and activate the plugin on your WordPress site. If you’re not familiar with installing and activating plugins, you can get more help here.
Note: You can add a lightbox to WordPress for free using Envira Gallery Lite. However, a paid plan will give you access to more features.
After activating the gallery plugin on WordPress, you’ll need to add your license key (you skip this step if you’re using the free version).
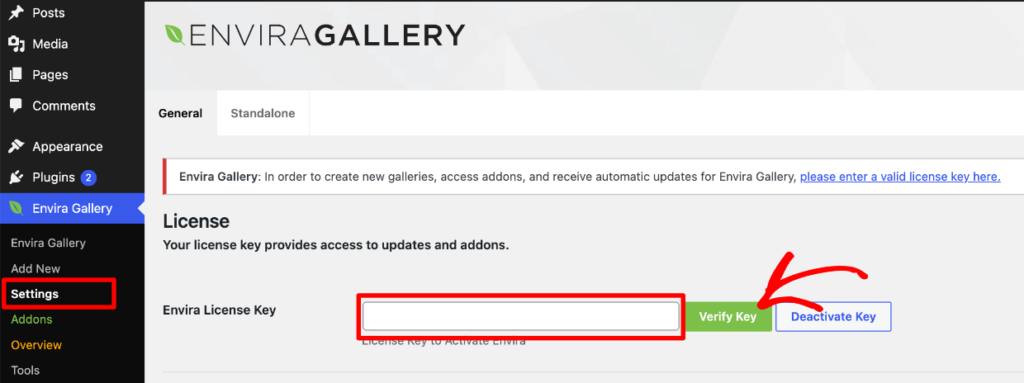
Go to Envira Gallery » Settings from your WordPress menu, paste your license key (found in your account area on the Envira Gallery website), and click Verify Key.

After the plugin is ready to go, it’s time to create a new gallery with lighbox effect.
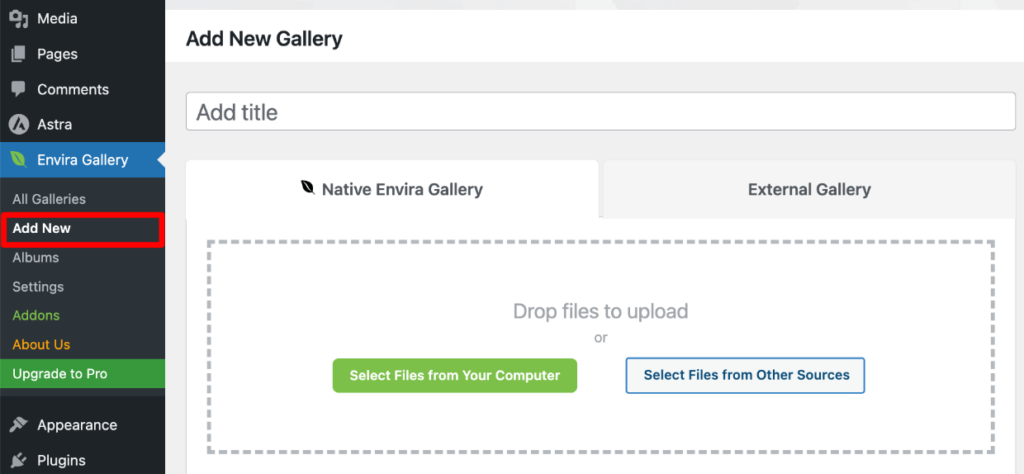
To create a new WordPress gallery and add a lighbox, go to Envira Gallery » Add New from your WordPress dashboard.

Next, type a Title for your WordPress image gallery. Then, click Select Files from Your Computer to upload files, or click Select Files from Other Sources to add photos from your Media Library.
Pro Tip: Want to create a video gallery with lightbox? Check out this tutorial.
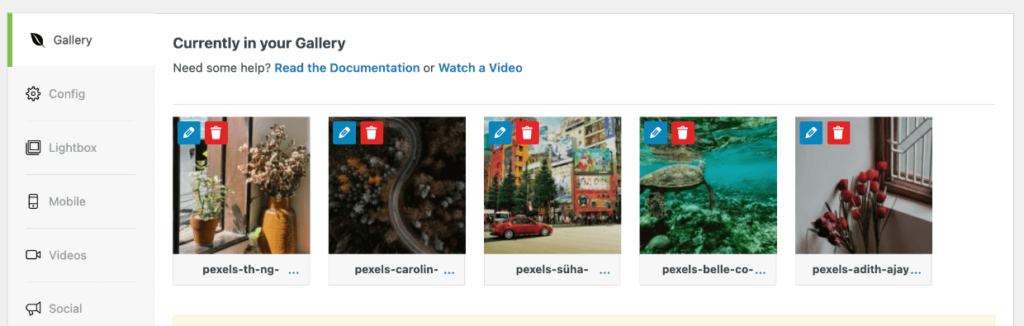
Once you’ve added your images, scroll down to see the images Currently in Your Gallery along with settings in the left column.

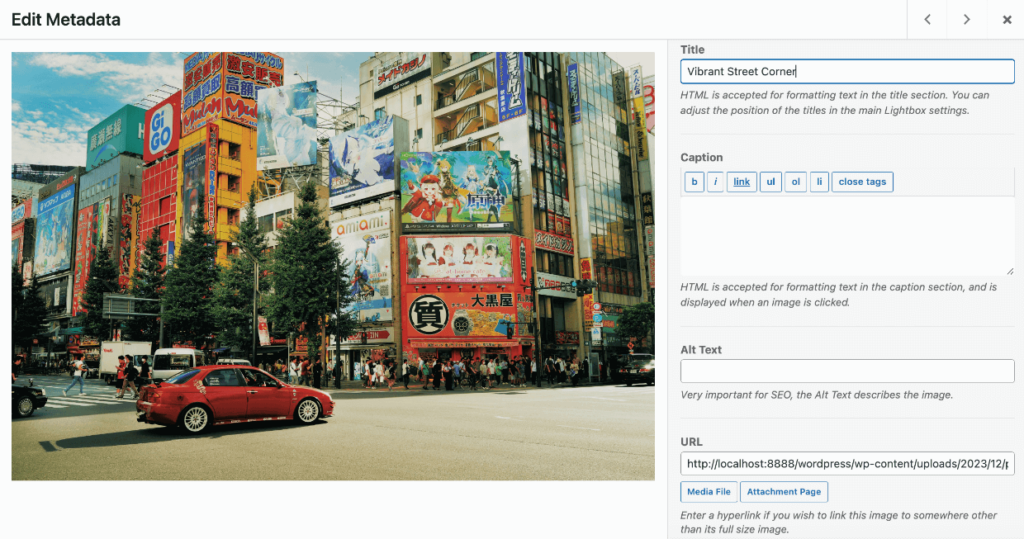
Click the blue Pencil Icon on any photo to edit the image’s metadata. In the Edit Metadata popup you can add alt text, a caption, tags, and more for each image.
If you want to display a lightbox with descriptions for each photo, you’ll want to add them as image captions in this window. You’ll be able to choose where the captions and titles are displayed in the next step, and you can even show a lightbox caption without displaying it in the gallery.

Be sure to click Save Metadata at the bottom.
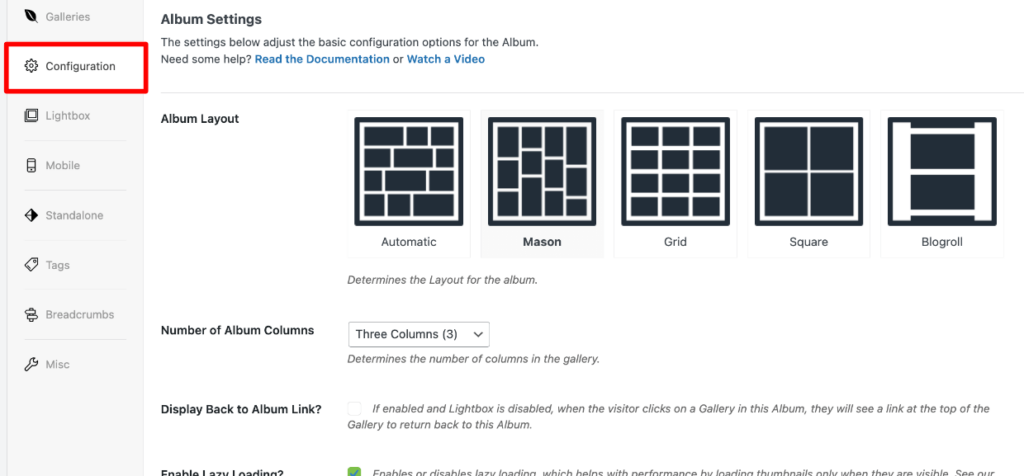
Next, click the Configuration tab from the settings column to customize your WordPress gallery.

Here, you can choose a layout, adjust the number of columns, determine whether titles captions are shown in the gallery, select a gallery theme, set image dimensions, and more.
Once you’re finished with these settings, we’ll move on to adding a lightbox to your gallery.
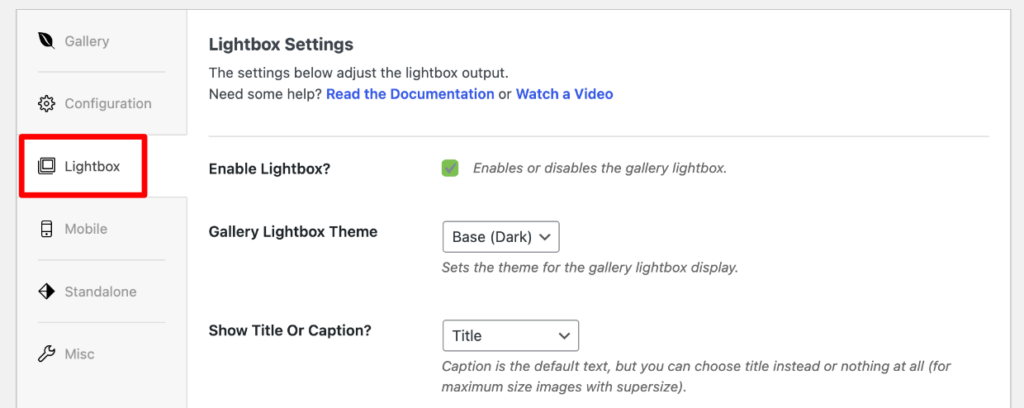
After you’ve customized the gallery to your liking, click Lightbox in the left menu. Check the box next to Enable Lightbox?

Now, a bunch of settings will appear for you to customize. If you have the Gallery Themes addon installed, you can choose from a number of different pre-set styles for your lightbox appearance.
Pro Tip: Want to display multiple galleries in a photo album? You can create a WordPress album with cover photos that allow users to open a lightbox for each gallery on click. Learn how in this tutorial!
Next, you can enable a lightbox with captions and/or titles using the dropdown menu under Show Title or Caption?
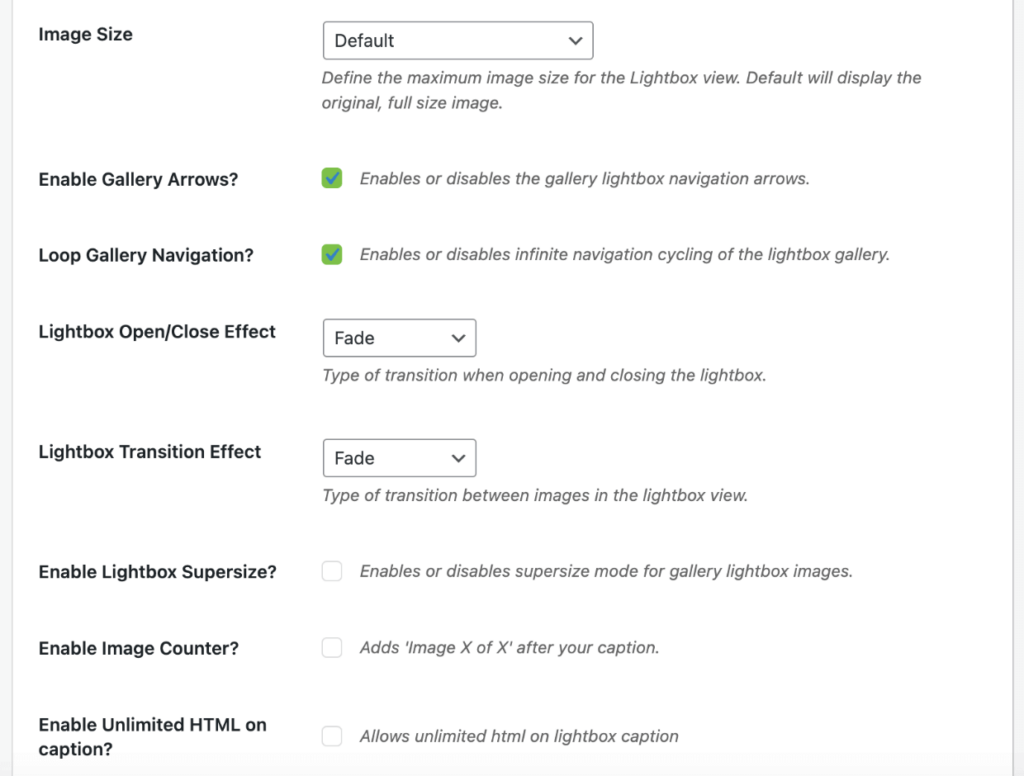
Below that, go ahead and select the lightbox Image Size you would like to use. To allow users to navigate through your gallery images with next and previous buttons in the lightbox popup, check the box next to Enable Gallery Arrows?

While in this tab, you can adjust other lightbox settings to your preferences. For example, you can configure transition effects like zoom instead of fade, enable supersize, loop gallery navigation, and more.
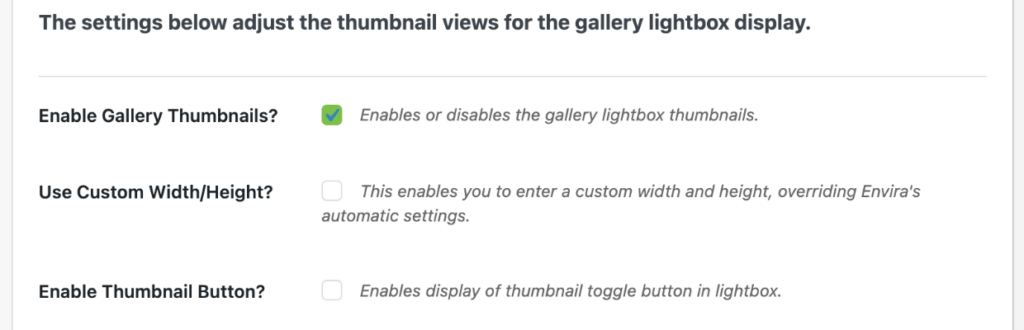
If you want to show thumbnails in the WordPress gallery lightbox view to make navigation easier for visitors, scroll down and check the box next to Enable Gallery Thumbnails?

Once you’re finished customizing your WordPress image gallery and lightbox, be sure to click Publish at the top to save your changes.
To add your gallery to a page, post, or widget-ready area, you can use the Envira Gallery block or a shortcode.
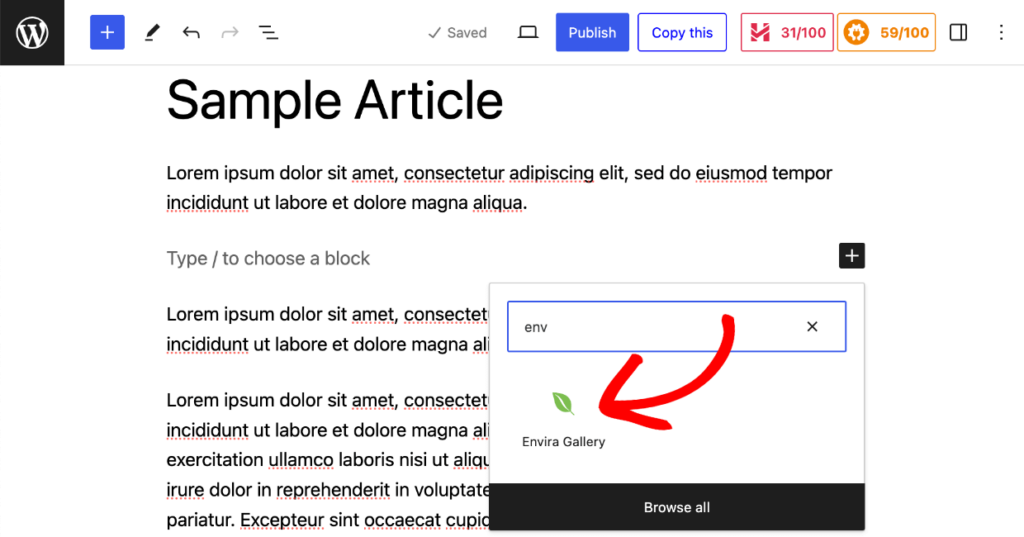
Open any page in the WordPress editor where you’d like to embed your gallery. Click the + sign to add a new block and search for/select Envira Gallery.

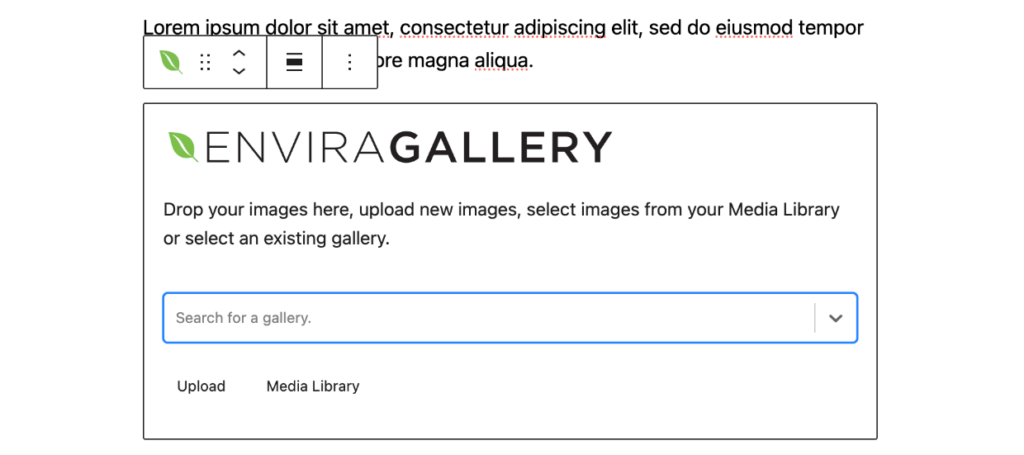
Then, select the gallery with lightbox that you just created using the dropdown list inside the block.

Lastly, click Update or Publish at the top to save your changes.
Note: If you prefer to use a shortcode to add your gallery, go to Envira Gallery from your admin menu to see a list of all your galleries. Just copy the shortcode next to the one you want.
Now you can go to your WordPress page to see your embedded gallery. Click on any image to see how your lightbox looks.

That’s it, you learned how to add a lightbox to WordPress galleries!
Envira Gallery is the best free WordPress lightbox plugin. It lets you easily create and customize galleries with lightbox and embed them anywhere on your website. Users can easily see image titles and navigate through an entire gallery from the lightbox view. Plus, the plugin offers tons of other advanced gallery features to take your WordPress galleries to the next level.
You can use Envira Gallery to add a lightbox to all your images in a WordPress gallery. Just add the photos you want to an Envira gallery and enable lightbox. Then, the plugin will automatically add a lightbox for all your photos in that gallery. You can use arrows or even thumbnails in the lightbox to let users easily navigate between photos.
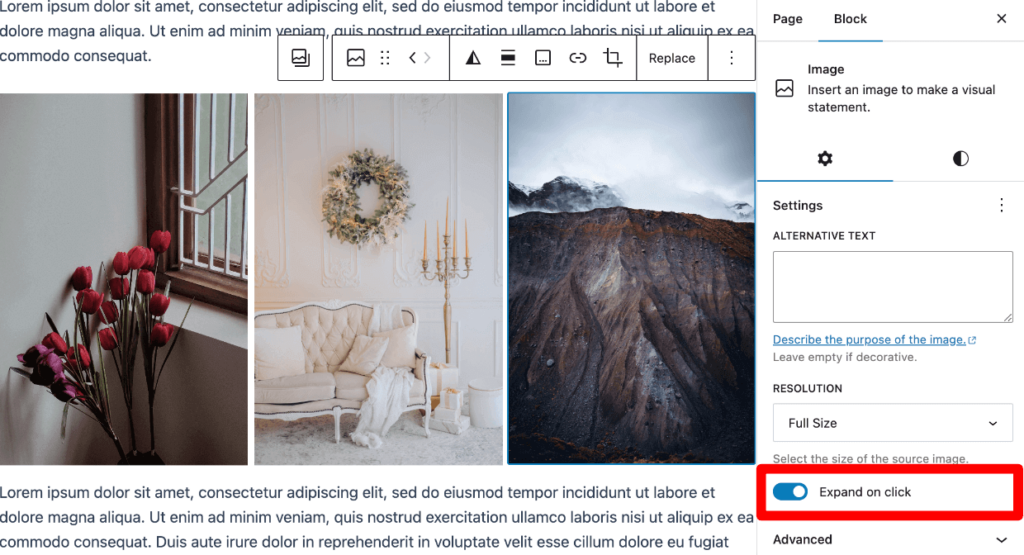
As of WordPress 6.4, a simple lightbox is available in the default image block. In the WordPress editor, click any embedded image (it can be a single photo or one inside the gallery block). Then, scroll down in the block settings column on the right side and toggle on the option that says Expand on click.

If you just want to allow visitors on WordPress to open images in lightbox for a few of your photos, this built-in option may be all you need. However, it’s pretty basic, and you can’t navigate through a gallery in the lightbox view. We recommend using Envira Gallery instead, which includes a WordPress image gallery lightbox with much more functionality, even in the free version.
We hope this article helped you learn how to add a lightbox to WordPress!
Not using Envira Gallery? Get started today!
If you enjoyed learning how to create a WordPress gallery lightbox, be sure to check out the Best WordPress Instagram Plugins for Epic Feeds & More Followers.
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
