Envira Gallery Blog
Digital Photography Tips, Tutorials and Resources
Digital Photography Tips, Tutorials and Resources

by Southie Williamson on Feb 28, 2024
Want to learn how to optimize images for web performance? Whether you run a WordPress blog, eCommerce store, or something else, visual design is just as important as written content.
Images and embedded videos enhance the reading experience for your audience and signal to search engines like Google that your content is rich and engaging, which is what ranks.
Images are a critical part of any content and SEO strategy, but you can’t just throw photos on a page and call it a day. Images that load slowly, take up too much space, or don’t display correctly on mobile can frustrate visitors and hurt your SEO efforts.
That’s why it’s important to learn how optimize images for your website before publishing content to WordPress. In this article, we’ll talk about what image optimization is, why it’s important, how to optimize images for desktop and mobile, and tools that can help. Let’s jump in!
Image optimization is the process of modifying and delivering high-quality images in the most efficient format and resolution for the device accessing them. They key is keeping the file size as small as possible without compromising the image quality. It involves selecting the appropriate file format, adjusting dimensions, and considering metadata like image titles and ALT tags.
You can optimize images for WordPress manually using compression and photo editing tools, or you can use plugins to automate the process on your website.
Image optimization has a big impact on SEO (search engine optimization). When Google crawls and ranks websites, it looks for properly-formatted images as a marker of high-quality content, and speed and mobile responsiveness are major ranking factors for search crawlers.
According to the HTTP archive, images make up 42% of an average web page’s total weight, which makes them the second heaviest item on a web page after videos.

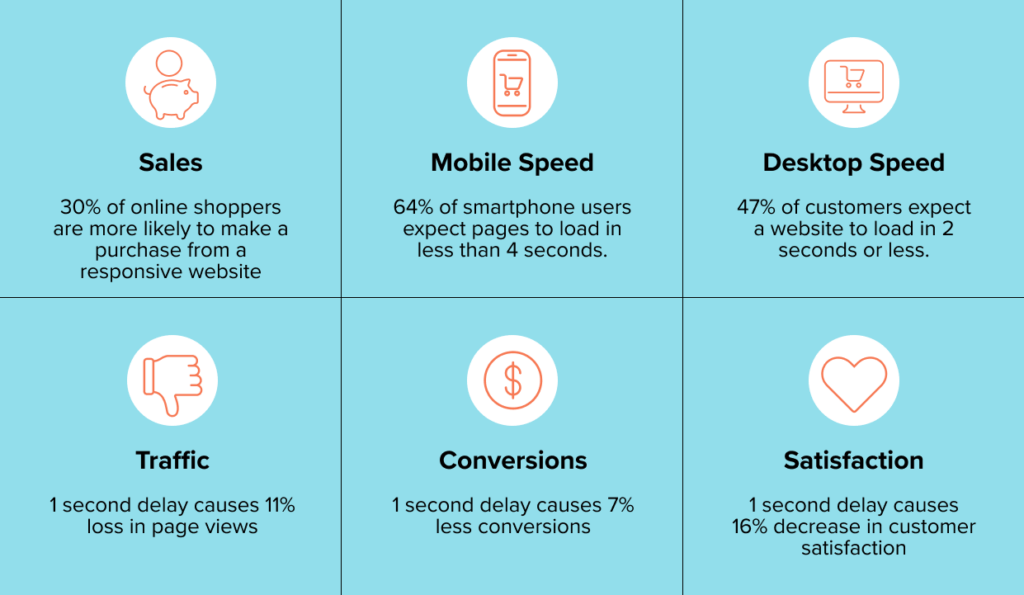
As you can see, just a 1 second delay can causes a 7% loss in sales, 11% fewer page views, and a 16% decrease in customer satisfaction. Readers will often bounce from slow sites, and a high bounce rate can indirectly hurt your SEO.
Long story short, optimizing your images so they display well on mobile and won’t slow down your site it extremely important.
Optimizing images for the web is all about minimizing load times without impacting image quality. By following a few simple techniques, you can maintain the quality of your photos while reducing file sizes up to 80%.
Let’s take a closer look at the 3 primary things that contribute to image optimization.
When you take a picture with a camera or create an image on your computer, there are several image formats you can save it as. Many cameras will allow you to save images to RAW format, which contains all the image information from the camera sensor, and the highest quality.
As you may have guessed though, these large files would take a long time, and a lot of bandwidth, to serve on a web page.
To make images faster for websites, designers use 4 standard file types. It’s key to use the right file format for the job.
| JPEG (.jpg) | The standard image format for most web pages. A JPEG file is compressed to retain information about color and shading while largely reducing file size. However, many JPEG files can lose image quality if they’re compressed too much. |
| PNG (.png) | A form of lossless compression. Unlike JPG, you won’t lose any quality with PNG images, but that comes at the cost of a higher file size. It’s best used for complex drawings, graphs, or images with text, like a logo. |
| GIF (.gif) | A simpler form of compression. These files are usually much smaller because they don’t contain the same level of color information. GIFs are popular for frame-by-frame animations where image quality isn’t as important. |
| WebP (.webp) | A format made specifically for the internet that has become popular in recent years. It provides smaller files than JPEG or PNG and offers comparable quality level on many photos. However, it’s still not ideal for detailed images, and it doesn’t translate well if you use your images offline. |
Several other image formats exist, but most website users require some combination of the ones above. SVG images, for example, are vector images that use XML and metadata, which allows users to scale them without impacting quality. However, they often have a larger file size and aren’t natively supported in WordPress.
Should I use JPG or PNG for my website?
Most of the time, you’ll want to use JPEGs for photography and other images. They’re lightweight and usually still look good even with compression. For logos, photos with text, and other complex images, you may want to consider PNG files.
Aside from selecting a file format, one of the first steps you’ll want to take for optimizing images in WordPress is compressing the image so that it loads faster on display.
Images are composed of bytes of data that refer to specific colors on a per-pixel basis. The image data tells an image interpreter what color to display on each pixel, which is then translated to an image on a screen. Image files with more complex color data produce more detailed and rich images but are typically much larger.
Websites load quicker when the images have file compression, which removes superfluous information from a raw image file. Some forms of file compression can degrade image quality, but many tools do a great job of retaining image quality while reducing large file sizes.
Depending on the software you’re using, you’ll often have control over the level and type of compression. There are 3 main types of image compression:
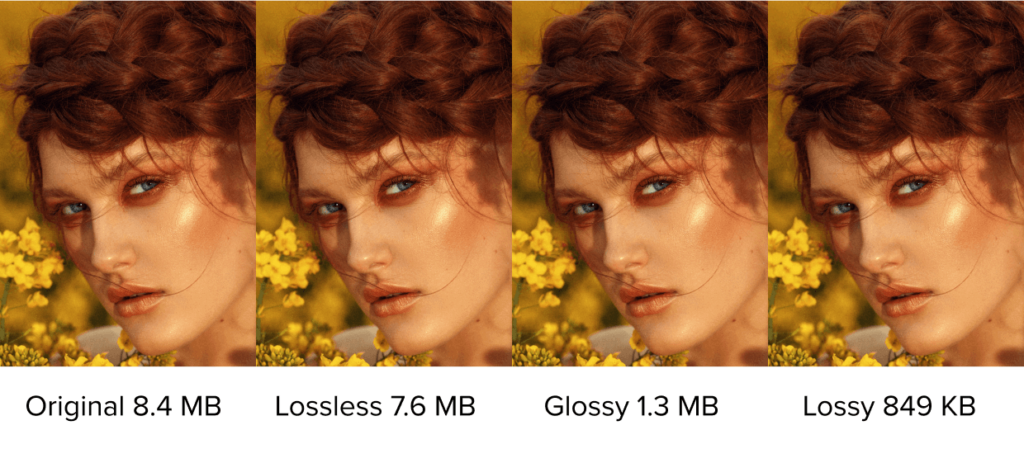
Here’s an example of automatic image compression at different levels. The original photos was a whopping 8.4 MB!

One of the biggest problems that photographers have when it comes to uploading pictures on their website is that they forget to scale images down before they upload. It’s tempting to simply snap a picture, edit it, and upload it to WordPress, where you can use the “edit” function to cut the image down to size.
Unfortunately, this doesn’t reduce the amount of effort your WordPress site needs to put into loading the image in the first place. While it’s only showing a fraction of the picture to viewers, it’s still loading the whole file every time someone opens the page.
To eliminate this problem, resize images to reduce large dimensions before you upload them to your website. For example, we took a JPEG image that was 4272 x 2848 with a file size of 4.25 MB and resized it to 1200 x 800. The resulting file size was 860 KB. That means we reduced the size by more than 80% just by scaling the dimensions!
If you have a photography portfolio or image-heavy website, you’ll be thrilled to know that Envira Gallery includes built-image compression, lazy-loading, and plenty of other gallery optimization tools.

Envira Gallery is the best WordPress gallery plugin, allowing you to create beautiful image and video displays with multiple layouts including slideshow, fullscreen, masonry, lightbox display, and more.
Envira Gallery is already the fastest image gallery plugin available, but let’s take a look at a few of the plugin’s extra features for image optimization in WordPress.
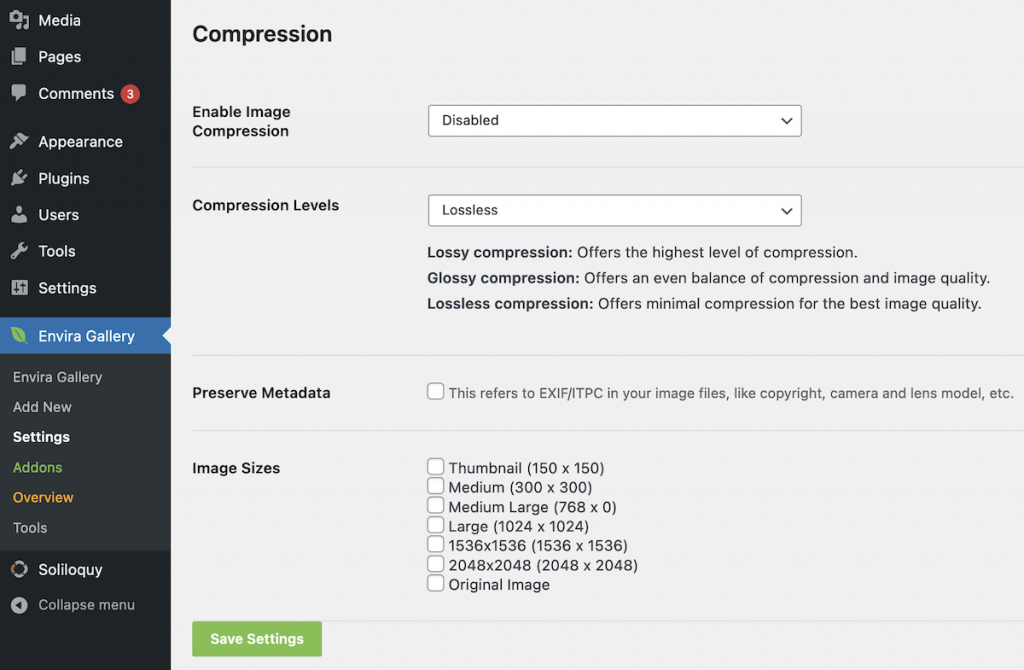
Envira Gallery Pro comes with a super handy image compression tool that lets you automatically compress all the photos in your galleries or even your entire WordPress media library. Just head to Envira Gallery » Settings and click the Image Compression tab.

You can enable automatic compression for Only Envira Gallery Images or All Media Library Images, select the level of compression (Lossy, Glossy, or Lossless), and choose the which image dimensions to apply compression to.
Aside from compression, Envira Gallery also lets you adjust image dimensions on a per gallery basis. You can batch resize all the photos in a gallery or automatically crop images to fit a uniform size.
Envira Gallery’s lazy loading feature is built-in to the core plugin and available to everyone, no matter what license you have. Lazy loading means that images on the page won’t load until the reader scrolls to them, which can drastically improve page speed.
Lazy loading is automatically enabled for every new gallery you create. Just edit a gallery and select the Configuration tab. Then, check the Enable Lazy Loading? option. You can even customize the loading delay after your visitors scroll to the image.
Envira Gallery’s Pagination addon lets you split your gallery into multiple pages to improve load time and user experience. This is a huge help for websites that have large galleries. Aside from increasing page speed, it also boosts engagement by encouraging users to click the next page of your gallery.
All galleries created with Envira are completely responsive and mobile-friendly. Whether your visitors view your website on a desktop, laptop, tablets, or a smartphone, your galleries will always look great. And you don’t need to touch a single line of code to ensure that your photo galleries will work across all browsers.
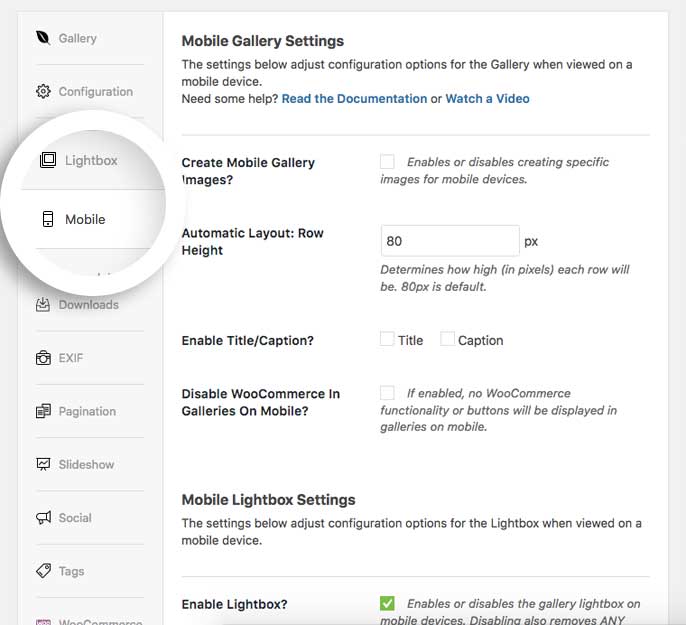
Envira Gallery adapts to the settings you select and dynamically generates a mobile-friendly gallery. However, if you want to take your mobile image optimization even further, you can add custom settings for galleries displayed on mobile.

For example, you can set specific dimensions for mobile images, adjust mobile lightbox settings, and more.
Aside from all these features that help you optimize images for WordPress, Envira Gallery also offers deeplinking to improve image SEO, breadcrumbs for better navigation, social sharing buttons on photos, watermarking, and lots more!
Optimize Your WordPress Images with Envira Gallery today!
If you’re a professional photographer, you’re probably familiar with Photoshop. In this section, we’ll show you how to save images for the web in Photoshop.
The first thing you should do is open your image in Photoshop.

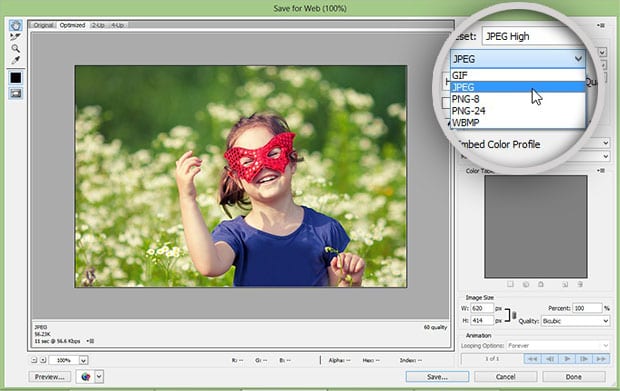
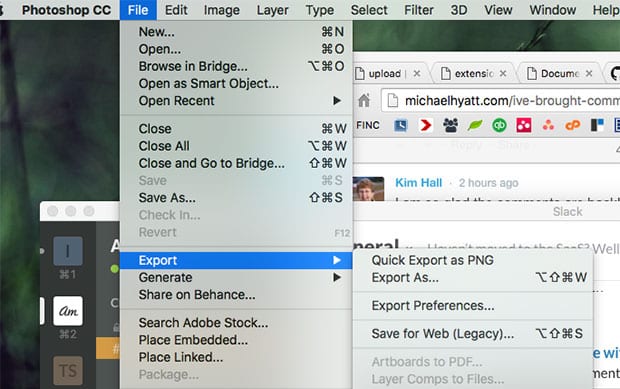
Next, you need to go to File and select Save for Web. It will open a popup where you will see different options for saving the image.

For Photoshop Creative Cloud users, you need to go to Files » Export and select Save for Web.

You can optimize the image by changing the size and format. We recommend using JPEG High. Remember, JPEG is best for large colorful photos while PNG is better for small detailed images, photos with text, or transparent photos.
After choosing this option, you’ll notice the change in image quality. Keep in mind, you want to get the smallest possible size without sacrificing too much quality. Our image was originally 752 KB and is now reduced to 56 KB.
Go ahead and save the optimized image, and you can upload it on your website.
Aside from Envira Gallery and Photoshop, there’s a variety of paid and free software that can help you optimize images.
The techniques we’ve covered so far are the main factors that make up image optimization. However, there are a number of other techniques that can improve website speed and boost image SEO.
When deciding the number of images for your gallery, consider your photography niche or business type. To maintain viewer engagement and prevent slow loading times, avoid exceeding 20 images on a single gallery page. Instead, focus on showcasing your best work within 10 to 20 images. For client delivery and proofing galleries, however, include as many photos as needed.
If you have a large gallery, consider creating a multi-page gallery with Envira Gallery’s pagination feature to help prevent slow loading. Or, If you photograph multiple styles, think about using an album with sub-galleries. This lets you better focus on the individual galleries and provides more content for your viewers to explore.
Pro Tip: If you’re worried about a specific gallery’s load time, you can use Google’s Pagespeed Insights to see how a specific URL performs.
The best image size for a website gallery depends on several factors including the type of images, the size of the gallery, and the file format used. For larger images and portfolio galleries, a max of about 2,000px wide or 1500px tall and 500 KB is a good size to aim for to ensure optimal performance and high-quality display on various devices. For blog images and pages with a lot of other content, it’s best to shoot for images that are under 100 KB.
If you’re using Envira Gallery, you can set image sizes for each gallery. You can even set different image sizes for the gallery vs. lightbox view. That way, you know your photos will be perfectly sized for their purpose. For example, there’s no need to display huge gallery images that take longer to load when you’re using lightbox. Set thumbnails or smaller images to display in the gallery and let users view the bigger version in a lightbox.
Not using Envira Gallery yet? Get started today!
It actually doesn’t matter! DPI refers to dots per inch, specifically the number of ink dots used to print a photo, and PPI (often used interchangeably) refers to the number pixels per inch that are displayed for digital images. But the truth is, screens aren’t measured in inches, so PPI and DPI are both irrelevant to website images. The only thing that matters for online photos is the absolute pixel dimensions.
In fact, editing programs like Photoshop discard any DPI information entirely when you optimize an image for the web. A 1200 x 800 px image will take up a maximum of 1200 px across and 800 px down on any screen, regardless of what you set the DPI/PPI to.
So, why do people say that 72 pixels per inch (ppi) is best for web or screen resolution? Short answer… it’s a myth. It did have relevance at one point in history, but technology changed, and that time is long gone.
All that said, keep in mind that if allow users to print directly from your website or use a print service that pulls from your online gallery, you’ll want to keep DPI/PPI in mind when uploading images. If that’s the case, consider uploading your originals and serving the clients a resized version of that image.
You should compress web images as much as you possibly can without negatively impacting the viewing experience. If you’re using photo editing software that has a compression slider, like Lightroom, there’s a quick rule of thumb — around 80% quality is virtually indistinguishable from the uncompressed image while providing a significant reduction in file size. For smaller photos, you may be able to get away with higher compression, but you’ll typically start to notice visual degradation below 60%.
As you can see, learning how to optimize images is important for all online businesses. Readers don’t want to wait for content. You only have seconds to display your content to them, images and all, before they’ll bounce away. Wordpress users who rely on images as portfolio pieces or product photos should be especially focused on optimizing images for web performance.
Remember to use the right image format for all images, strike a compromise between image quality and compression, and use WordPress image optimization tools to minimize load times.
Envira Gallery combines the best photo management tools, powerful gallery-building, and superb image optimization into one streamlined plugin. Get it today!
If you enjoyed learning how to optimize images for WordPress, be sure to check out How to Sell Photos on WordPress (Beginner-Friendly).
Don’t forget to follow us on Facebook and X (Twitter) for the best photography tips, resources, and WordPress tutorials.
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.
